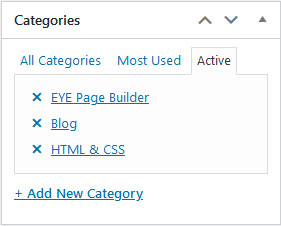
Here’s the script that we can enqueue into our admin panel. It will add a new tab to the category tabs called “Active”. Whenever a checkbox is checked, it gets added to the “Active” tab list, you can also click links in the “Active” tab list to remove them ( uncheck them ).

Add this as an external script, active-tab.js maybe:
jQuery( document ).ready( function( $ ) {
/* Ensure that there are category metaboxes */
if( $( 'ul.category-tabs' ).length ) {
var taxonomies = [ 'category', 'tag' ]; /* Taxonomy Slugs ( category and tag are built-in ) */
/* Loop through each category metabox and add a new tab */
$.each( taxonomies, function( key, taxonomy ) {
/* Add a checkbox listener */
/* Whenever a checkbox is checked or unchecked, remove 'Active' tab list item */
$( '#taxonomy-' + taxonomy + ' ul.categorychecklist input[type="checkbox"]' ).change( function() {
var label = $( this ).parent().text().trim(); /* Grab checkbox label */
var value = $( this ).val(); /* Grab checkbox value */
/* IF it is checked, add it to the 'Active' tab */
if( $( this ).is( ':checked' ) ) {
$( '#' + taxonomy + '-active ul' ).append( 'Next we can enqueue it into our admin panel:
function load_active_tabs_scripts() {
wp_enqueue_script( 'active_tabs', get_template_directory_uri() . '/js/active-tabs.js' );
}
add_action( 'admin_enqueue_scripts', 'load_active_tabs_scripts' );